Descubre Su Número De Ángel
Siempre estamos trabajando para hacer que Sprout sea más rápido

Si se mantiene actualizado con nuestro Actualizaciones de Producto , sabe que el equipo de productos HASHTAGS siempre está agregando y mejorando características de productos. Lanzamos constantemente mejoras, grandes y pequeñas, a menudo más de una vez al día. Muchos cambios no se incluyen ni siquiera en nuestra versión más detallada Notas de lanzamiento . Por ejemplo, la otra semana, publicamos alrededor de 70 confirmaciones (unidades de cambio de código) a la aplicación web. app.sproutsocial.com . Además, se lanzaron alrededor de 20 confirmaciones para nuestra API, el elemento vital de nuestra aplicación web y aplicaciones móviles, y muchas, muchas más para esas aplicaciones móviles y la miríada de servicios de backend que comprenden toda la tecnología de Sprout.
significado espiritual de 909
Estos cambios no anunciados incluyen algunos de los que esperaría: corrección de errores, limpieza visual, limpieza de código (para permitirnos construir más rápido). También lanzamos características oscuras: cosas sobre las que los empleados de Sprout pueden probar y proporcionar comentarios antes de ser entregadas a los clientes. Otra categoría de cambios de productos, y el tema que nos ocupa, son las mejoras en el rendimiento web.
Nuestro equipo de ingeniería utiliza una serie de herramientas para monitorear el estado y el rendimiento de nuestros sistemas. Siempre estamos atentos para detectar problemas o medir cambios en el rendimiento. Pensé en compartir algunos de los gráficos que miramos, que revelan buenas mejoras desde el comienzo de 2015 en los tiempos de carga de nuestra página. Estos gráficos representan 'reales' (es decir, HABITACIÓN ) veces, que es el mejor intento de medir lo que percibe el usuario.
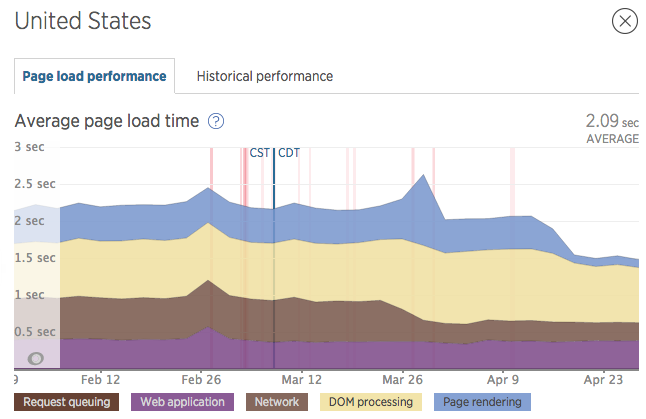
Primero, este es nuestro tiempo de carga promedio desde el 1 de enero de 2015 hasta el 28 de abril. Si pudieras acercarte antes del 16 de abril, verías que el promedio fue de 2,7 segundos. Desde entonces, se ha reducido a 1,7 segundos. Visualmente, eso está representado por la caída en el lado derecho. Eso significa que cuando visita cualquiera de nuestras páginas web, obtiene la información que necesita más rápido.

Esos promedios se basan en los tiempos de carga de todo el mundo. Algunos de nuestros cambios tienen el mayor efecto fuera de EE. UU. Por ejemplo, aquí se muestran los tiempos de carga de páginas de Australia. La mejora ha sido de unos 1,6 segundos.
10:55

Eso no quiere decir que las páginas no se carguen más rápido también en EE. UU., Donde las cosas son 0,7 segundos más rápidas.

Y aquí hay un par de gráficos para los fanáticos de las estadísticas. Uno de los cambios más impactantes se implementó a fines del 16 de abril. Aquí puede ver los tiempos de carga de página promedio, promedio y del percentil 95. Tenga en cuenta el cambio brusco de patrón. El segundo gráfico señala la mediana, ajustando la escala para visualizar mejor la diferencia.


Entonces, ¿qué contribuyó a estas mejoras?
A continuación, se incluye un resumen técnico de los más importantes:
significado del número 55
- Recientemente, pusimos a disposición Sprout en español y portugués brasileño . Durante este proyecto, hicimos el cambio para servir archivos de idioma, que teníamos antes para inglés, a través del CDN de Amazon CloudFront . Estos también terminan en las cachés del navegador debido a los encabezados de control de caché. En pocas palabras, la caché del navegador evita la necesidad de volver a descargar algo, y la mejor manera de hacer algo rápidamente es ¡no tener que hacerlo en absoluto! Eso ahorró alrededor de 20 KB por carga de página, y hacer que nuestros tamaños de página sean más pequeños significa que se descargan más rápido.
- Usamos varios archivos de fuentes para tipografía e íconos. Implementamos la configuración CORS necesaria para servirlos y almacenarlos en caché a través de CloudFront en lugar de hacerlo directamente desde AWS S3. En pocas palabras, nuestros archivos de fuentes llegan a los usuarios a través de una red global, lo que brinda tiempos de descarga más rápidos.
- Bigote es nuestra biblioteca de plantillas. Compilamos esas plantillas en Javascript, utilizando Twitter Biblioteca Hogan . Anteriormente, estos se servían con nuestro DOM, lo que representaba aproximadamente el 80% de los bytes. Estos ahora se obtienen de forma independiente, nuevamente a través de CloudFront, lo que les permite almacenarse en caché en el borde y, nuevamente, en los navegadores. En términos simples, redujimos el tamaño de nuestras páginas, por lo que, naturalmente, se descargan más rápido.
Enchufe de contratación desvergonzado
¿Te apasiona el rendimiento web? Siempre estamos buscando ingenieros como usted que quieran hacer que cualquier capa de la pila sea más rápida, desde CSS hasta Javascript, HTTP / TCP, código del lado del servidor, almacenamiento en caché, bases de datos, kernels de Linux y hardware. Solicite por favor uno de nuestros trabajos y destaque sus intereses de desempeño específicos. tuiteame con preguntas.
Compartir Con Tus Amigos: